I've been using the Nuxt.js framework to build the online training platform at Riberry for quite some time now. Recently (22 May 2020 to be exact), the nuxt/content module was officially released and it supports parsing markdown files (among other file types) from a folder and rendering their contents in html.
This means that we can now build a static, Git-based headless blog using the new nuxt/content module and the static site generation capability provided by NuxtJS. Similar to Jekyll, we can author the blog posts in markdown files, place them into a content folder, and have them automatically converted into articles.
So I've decided to reboot my Jekyll blog (this website) using Nuxt.js with the nuxt/content module.
The motivation
The goal is to reduce the amount of mental energy spent on maintaining the blog so I can just focus on writing good contents. This means,
- making the process of publishing articles as simple as possible, and
- having the ability to easily customise the site, where needed, to suite my preferences.
The optimised content publishing process
Only 3 steps are needed to author & publish an article,
-
npm run devThis enables hot reload in development mode. You can then have your markdown file and the article rendered from it (in browser) side by side - whenever you save your
.mdfile, the changes will be instantly visible in your browser. You're directly seeing what the end result looks like, instead of relying a different tool to preview your markdown file and realising it applies a different styling than your website does. -
npm run generateGenerates the static website files in a
distfolder. -
npm run deployPushes the contents in the local
distfolder into the remotedistbranch in my GitHub repository, where the website files are served from. Tip: I use the
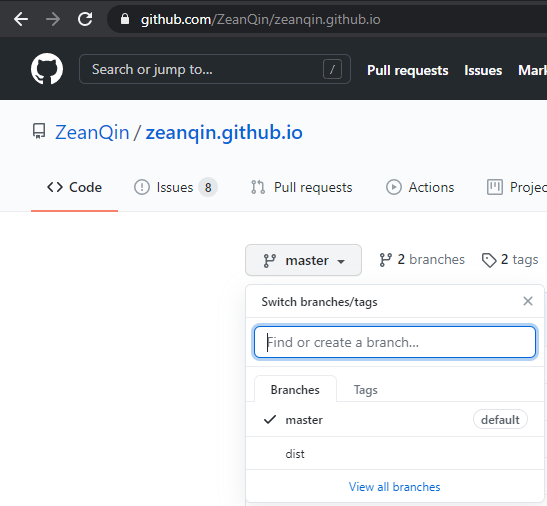
Tip: I use themasterbranch to store the source files and use thedistbranch to serve the static files. See the instructions here on how to configure a separate branch as the publishing source for your GitHub Pages site.
Other benefits
Compared to Jekyll, using NuxtJS with the nuxt/content module also offers a few other benefits.
First, it gives you the ability to use Vue components inside the markdown files to add more interactivity to the articles. The nuxt/content module will automatically parse them into static pages.
Second, it gives a much familiar development environment in case of making changes to the website. VueJS is much more popular these days, while Jekyll - in my opinion - is less mainstream. Maintaining enough knowledge of Jekyll (and the Liquid templating language) just for the purpose of keeping my blog running doesn't seem to be worth it for me. Using NuxtJS (the VueJS framework) with the nuxt/content module allows me to tap into the entire JavaScript ecosystem a lot easier.
There are a lot of other benefits with using the nuxt/content module, and you can find a more comprehensive list here.
Design choices
Looking back, the two main challenges have been choosing the right components used to build the blog and improving the reading experience.
The main components
Nuxt.js, the simple and powerful Vue.js framework, is used to build this site. On top of it, the @nuxt/content module is used to parse markdown files in the content folder into pages. Theming is handled by BootstrapVue.
Typography for improving read experience
Typography is about shaping and laying out the texts on a website to create a pleasant user experience. It's one of the most important areas to focus on to improve the reading experience of a text heavy site; in fact, web design is 95% typography.
There are a lot of details to consider and choices to make in order to make an article pleasant to read. These include picking the right typeface, choosing between custom fonts and native font stacks, setting the optimal font size/line height/letter spacing depending on the user's screen size etc.
It's such a big field, and I ended up writing an separate article about it after doing a lot of research.
Point custom domains to GitHub
I have pointed my root domain zean.be and the subdomain www.zean.be to the GitHub repository, and set up redirection from the www subdomain to the root domain - so users will always land on https://zean.be. I've written a separate step-by-step guide on how to do this in this article.
In addition, I've also enabled the free Let's Encrypt SSL certificate for the blog following the instructions here.